How to Upload an Imge to Canavs
In this tutorial, nosotros will discuss how to upload and embed images to Canvas, where to find swell quality images, the divergence betwixt various epitome format and which ones are amend (spoiler: it depends), and finally some basic image styling tips for improving the menstruation of your Canvas page. Feel free to follow along in the Canvas grade while watching the tutorial.
Uploading vs embedding
Uploading
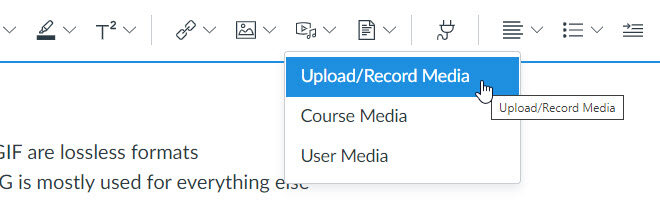
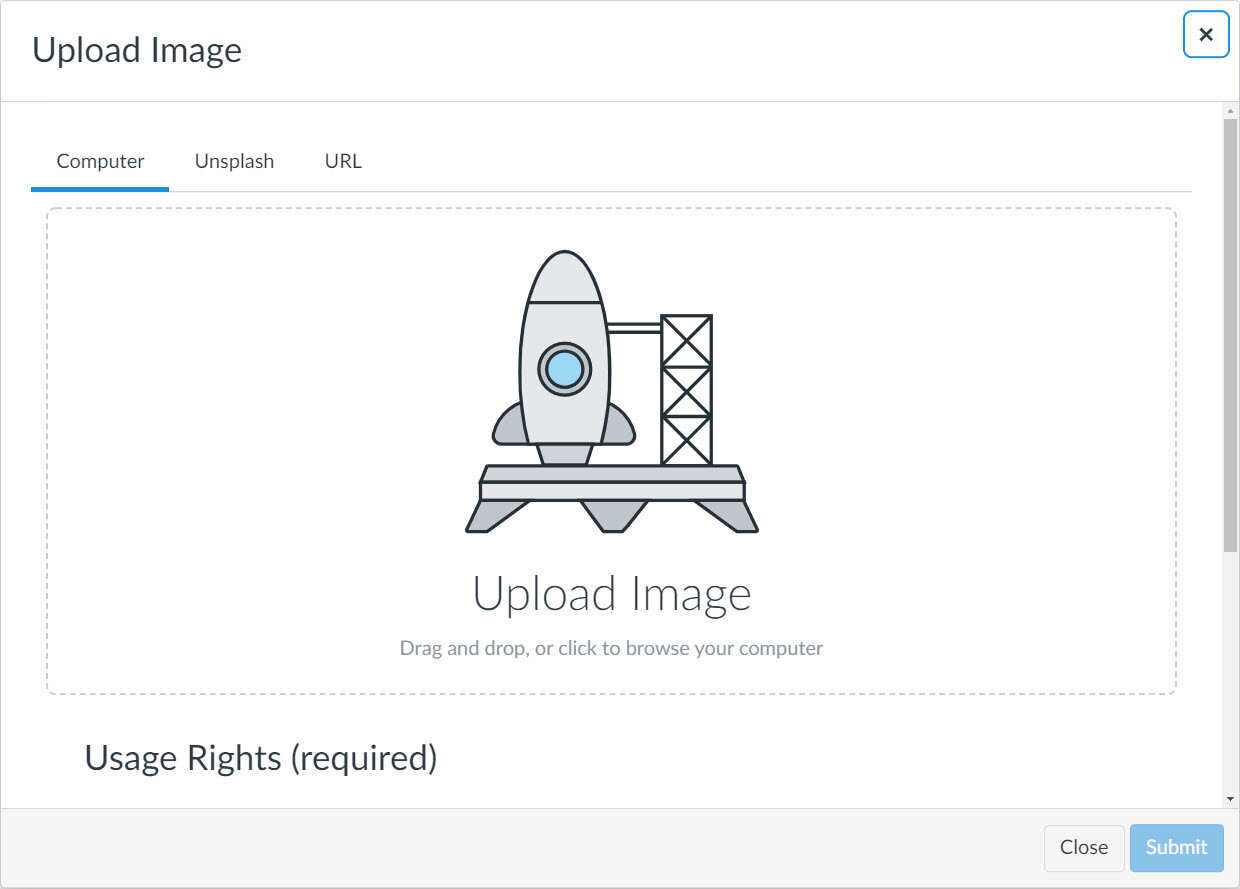
In that location are two approaches for putting an image on a Canvas page. One is to upload a picture from your device into Sail. This perchance the most mutual approach and consists of clicking the Upload Image icon on the rich content editor or from the card click: Insert >> Image >> Upload Image. You will then either drag an paradigm from your computer or click the interface to search for your image.


When you are uploading an image, you lot desire to be mindful of the size. If you have a high resolution prototype that would be the size of a pic poster, but you only plan on using it as a 300 pixel film, then you might consider resizing it prior to uploading into Canvas. This manner students with poor internet connections will non demand to wait unnecessarily long for the image to load upwardly. An image that is 8MB but just shows up relatively small on the screen will nonetheless need to load the entire file size. For more than detail well-nigh compression and image file size, keep reading beneath well-nigh the difference betwixt PNG and JPG epitome formats.
Embedding
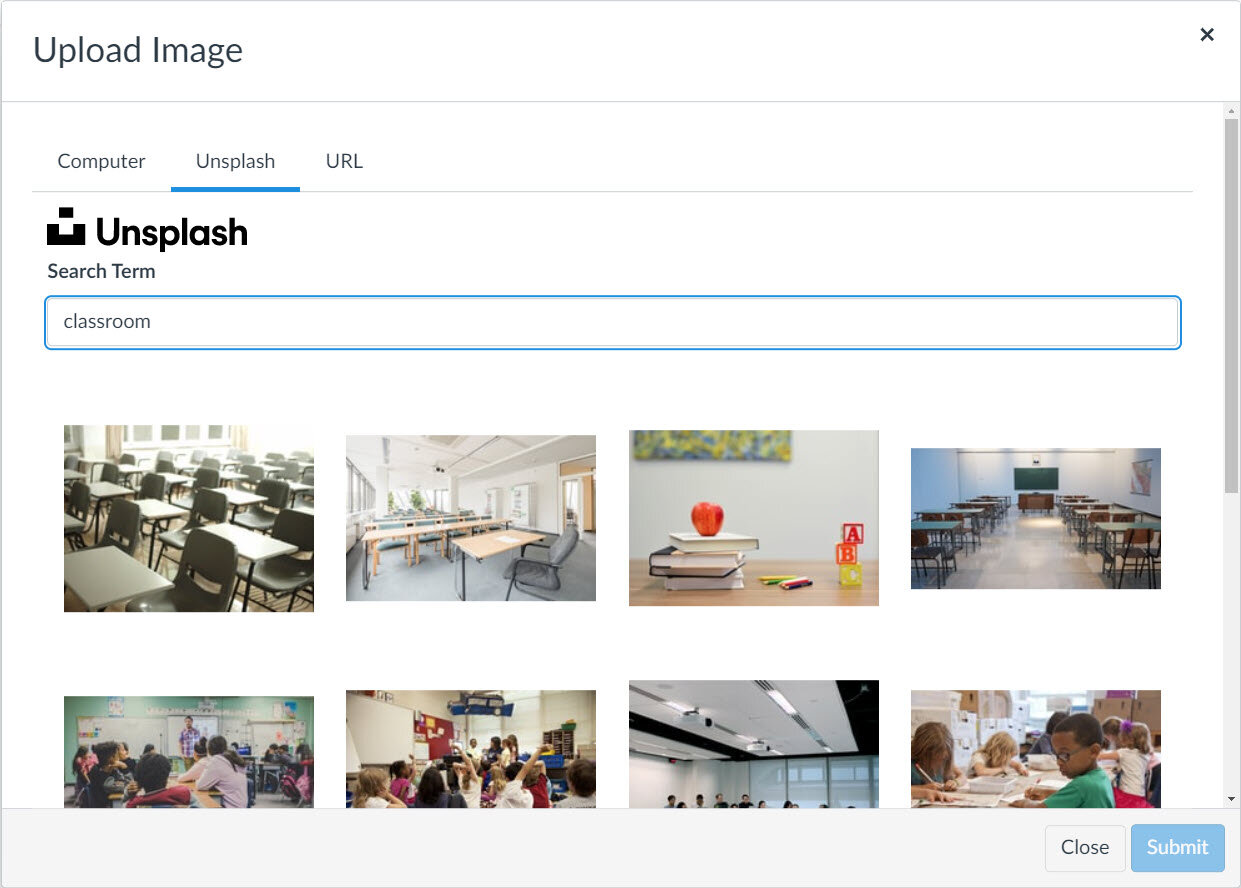
A very applied approach for using images in Canvas is to embed it into your grade. Images that are on the net tin be straight embedded, significant you don't need to beginning download it and then upload it. The image doesn't live in Canvass, but it displays in Canvas. The drawback is that if the paradigm is taken down from wherever it is embedded from then information technology will no longer show upwardly in your grade. The ii primary means to embed an paradigm are to search the Unsplash repository in Sheet, or to embed the image using the direct URL.


In addition to Unsplash.com, other good websites to find free, high resolution, and good quality images include:
www.pexels.com
www.pixabay.com
or other platforms such equally canva.com or Microsoft Office 365.
Formatting images in Canvas
There are a few simple CSS tricks that you tin do in the HTML editor to assistance align your prototype and provide margins. This tin help give your course content a more seamless appearance as you organize the components. It also helps give it a more professional experience. The two tricks you lot volition want to explore are to float your image to the left or the correct, and to provide margins.
To add the CSS, you will need to edit your page in the HTML editor. Locate your prototype <img src="URL"> and add the following code within the <img> tag:
manner="float: left;"
or
style="float: correct;"
You can then add margins around your image within the styling. If yous want your image to bladder to the right side of the page and you would like 20pixels of margin all around it, then you would use this code:
style="bladder: right; margin: 20px;"
If you want it to float to the left side of the folio and you simply desire margins on the right and the bottom merely not on the left or top, then you would write:
fashion="bladder: left; margin-right: 20px; margin-bottom: 10px;"
Here are two examples of images that are floating to the left. One has a margin to separate the image from the text and the other has no margin.

style="float: left; margin-right: 20px; margin-bottom: 10px;"

way="bladder: left; "
Types of image files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF support transparency, while JPG does non
-
JPG is a good choice for small file sizes
-
PNG is a proficient selection for high quality
JPG
The JPG file format (erstwhile seen as JPEG) was developed in the early days of the net. In that era, file pinch was very of import, as internet and file transfer speeds were very slow and non always stable. We needed a reliable fashion to share pictures, and a expert way to do that was to shrink large picture files into small file sizes. The trade-off was that file compression ways pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the fourth dimension, JPG was a fantastic alternative to BMP. JPG is still a standard format for photos and realistic imagery, particularly when ane wants to avoid sending big files - such as through electronic mail or sent from a phone.
Fun fact, for those who remember older operating systems, such as MS-DOS, the file extensions could not exceed 3 characters, which is why JPEG became JPG. Today you might meet reference to both file extensions, but they are exactly the same. JPG remains the more popular extension.
PNG
Unlike JPG, a PNG image is a lossless format, which means any compression does not touch on the quality of the image. The drawback is that PNG file sizes tend to be much larger than JPG. With bandwidth being optimized and computer and mobile web devices existence able to process large quantities of data, PNG has become the standard file type for spider web imagery, since it is ideal for graphics, text, and other fine art.
Ane of the notable aspects of PNG files is the ability to back up transparency. Whereas JPG fills in whatever transparent portions of the epitome with white, PNG will go out those areas empty. This is convenient when doing photo manipulation in programs like Photoshop or Gimp where y'all don't want a "white box" surrounding the edges of the object, shape, or epitome.
GIF

Ugachaka
Babe
GIF is a file format that originated in the same era as JPG, but compresses in a lossless similar to PNG. Likewise similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to back up animations. Perchance the most notable blithe GIF is the dancing infant, or "Ugachaka Baby" of the late 90's.
Use of animated GIFs in pedagogy tin be beneficial for demonstrating uncomplicated processes or instructions. As an ornamental element, animated images (such as the dancing babe) can be exceedingly distracting and may detract from more important content. Exist wary of using animations in presentations - even when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does not support transparency
-
is a good selection for small file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (eastward.g. logos), that include text, have detail, or are high resolution
-
supports transparency
-
is the about common standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
0 Response to "How to Upload an Imge to Canavs"
Post a Comment